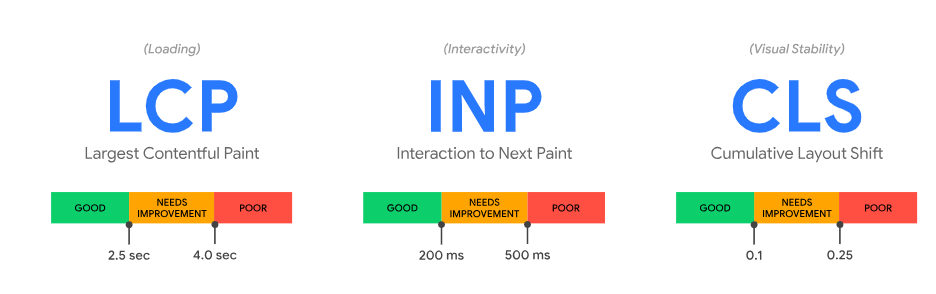
What are Core Web Vitals, Really?
Core Web Vitals, a term that gives developers sleepless nights. But really, what are core web vitals?
If you’re looking for a definition, please find your way to the official documentation link: Web Vitals , whereas if you’re looking for a deeper definition of it, from a technical point of view, this one is for you.
Backstory
I was assigned back in the days to optimize the corporate’s website speed and performance claiming that this will boost organic traffic and search engine visibility (will it?). So what I have done is put my head into it and started researching all methods to do so, leading me to the realm of Core Web Vitals.
How simple they make it seem?
According to the documentation, it is the most straightforward thing to do, just find the core web vital you’re trying to optimize, and follow some technical recommendations mentioned in there, but is it really that simple?
VS the bitter truth!
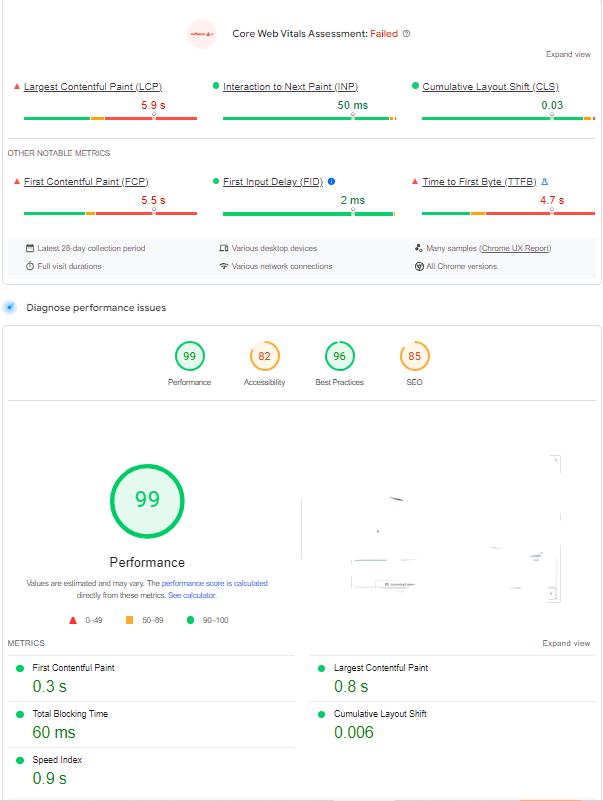
I will present an example of the website where its metrics nearly skyrocketed but still no breakthroughs in Core Web Vitals. I was happy but were the stakeholders happy?

Where to go from here?
You have optimized your core web vitals and there is nothing you can further do to reflect that on Google Search Console BUT there is! Introducing the term CrUX (Chrome User Experience Report) where you will find all the unanswered questions.
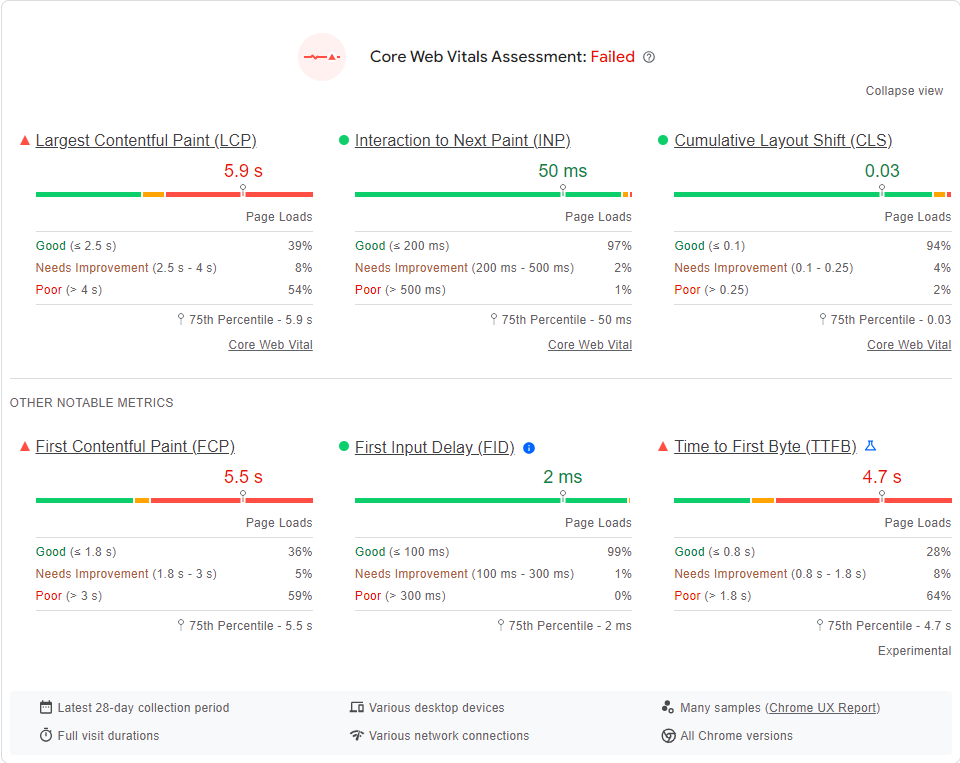
Instead of relying on lab based results, CrUX gathers real-world data where different variables come in play and you will get beaten up by the 75th percentile.
In simpler terms, no metric will pass on unless you have passed the 75th percentile for it.
- Go to Page Speed Insights.
- Run the audit for the website.
- Expand the view so you can check how you’re performing

You can make use of the CrUX API to retrieve the data, and find new ways to overcome this.
Things we tried and worked!
- From which countries am I getting the worst LCP scores?
First thing we tried is to use VPN to simulate the experience from different countries on the website. We found tons of available optimizations that weren’t noticeable on faster connections.
Some countries are still living in the 2G-3G era, and it’s bringing your website’s CrUX data down. What can we do here? As a black-hat tactic, we tried to block traffic from countries with the worst page load time, and Good URLs flew right away.
Disclaimer: We tested and observed this process over the span of 3 months, be careful on how you proceed with this. - From which device type am I getting the worst CLS scores?
Layout shifts can differ between devices and we’re not talking about whether it’s Mobile and Desktop, we’re talking about the subcategories here. CLS scores differed in operating systems and versions as well. Make sure you test your website from the worst performing devices so you can observe the real issues your users are facing.
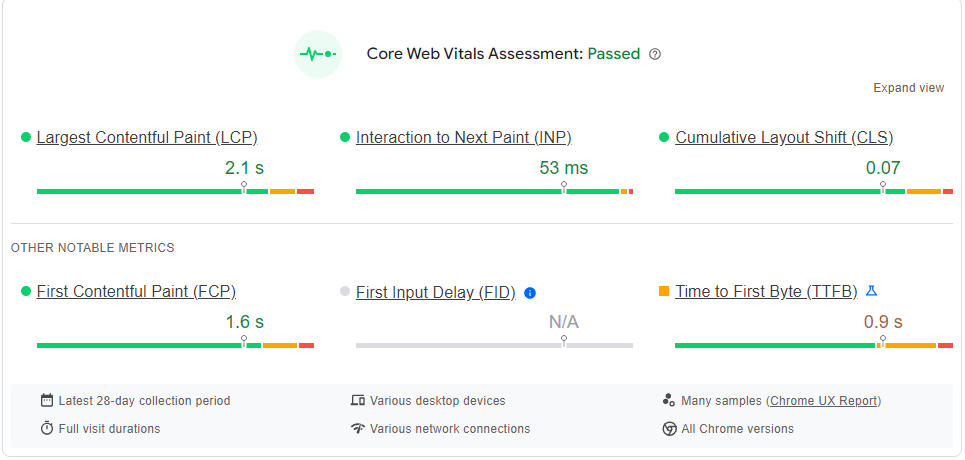
Is there a happy ending?
What you need to know is that it’s not a click of a button, instead months of research and work. Experimenting and simulating what real users are experiencing on the website is the best way forward.
So, you can say here we got our happy ending:

GET IN TOUCH